
Most of the application require to share their content with other people. The most efficient way to share content via mostly contacts. For that, you need to fetch contacts from your device and if you want to share with multiple people then it requires to allow multi-selection of contacts.
Here in this article, you will learn about how to fetch contact, select a contact, select multiple contacts. You can accomplish this using React Native Multi Select library. Below you will get step by step detail about the library and its implementations with your React Native project.
How to use?
Install dependencies
// Install npm npm i @logisticinfoetch/react-native-contact-multi-select // Link package react-native-link @logisticinfoetch/react-native-contact-multi-select
Setup with your project
iOS
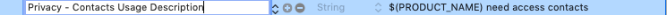
Here need to fetch contacts so you need to add specific permission keys to your Xcode info.plist file. Open Info.plist file and add key Privacy – Contacts Usage Description with your specific permission. Here is the below-attached image shows the info.plist file setting.

Once project setup is done then open App.js and import contact library with below code.
import Contacts from “@logisticinfoetch/react-native-contact-multi-select”
Let’s add Contacts as shown in below code. First, you need to fetch all the contacts for display. For that, you need to just add contact library as below.
export default class App extends Component {
render(){
return(
<View style={{flex:1}}>
<Contacts
// return all contact list
/> </View>
)
}
}
Now, If you want to add other contacts as well then you need to pass data in an array format as below.
let arrOtherContacts = [{full name:”Logistic Infotech”, phonenumber:”123456789”,avatar:”avatar path/url”}]
render(){
return(
<View style={{flex:1}}>
<Contacts
otherContactList={arrOtherContacts}. // append other contact list
/>
</View>
)
}
And if you need to get all selected contact list then you just need to add method as follow, it will give the currently selected contact. If you remove then it will be updated by this method(getSelectedContacts) as return all selected contacts.
const arrSelectedContact = this.refContactList.getSelectedContacts
// return all selected contacts
render(){
return(
<View style={{flex:1}}>
<Contacts
ref={ref => {
this.refContactList = ref; // return all contact list
}}
/>
</View>
)
}
Property
getSelectedContacts :- Returns all selected contacts from list.
otherContactList :- If you want to import other contacts from API then it’ll be added in your contactList. Array format is
[{full name:”Logistic Infotech”, phonenumber:”123456789”,avatar:”path/url”}]
onContactSelected :- Return a contact when you selected from the list of the contacts.
onContactRemove :- Return a contact when you remove contact from the list of selected contacts.
viewSepratorStyle :- This style is for separator between selected contact list and main list.
I hope this article will help you. Thanks for reading
You might be interested in this article – Sync Phonebook Contacts with Core Data