Javascript was not particularly popular before 2009, because it allowed client-side scripting only.
Then along came Rayan Dahl to save the day with Node.js – allowing developers to script server-side too.
The result? Node.js is the most commonly used development framework for frontend and backend web apps, with about 49% of developers now preferring it.
Why is Node.js so Popular?
For one thing, it is open-source, and that means a large community of developers always contributing. But there are other benefits too:
- A large number of libraries and tools
- Versatile and reliable
- Rapid processing times
- Easy integration with JS stacks
- User-friendly with the same code pattern throughout development
So Many Frameworks – Which are the Best?
Developers consistently weigh in on the answer to this question, and clearly, their opinions are based on their own experiences. But there are some common, objective criteria that can be used to identify the best frameworks:
- Community support
- Ease of use
- Speed
- Complexity (or lack thereof)
Given that, there are 10 that seem to stand out.
Top 10 Node.js Frameworks
1. Express.js
The best features of Express.js are that it is minimalist and really fast – great for websites, single-page apps, and HTTP API’s. And, it lets developers have the freedom and control they want and need, as well as send and receive requests between the front end and the database.
These are the primary benefits:
- Easy to understand and use
- Completely customizable
- Seamless routing via fast I/O and API
- More than 14 template engines are supported
2. Meteor.js
Here is a very basic but full-stack system – great for making both mobile and web apps – Android, iOS, or desktop. Total development in a single language – JavaScript.
This framework can serve large ventures, such as reaction commerce.
Key features that make it attractive are the following:
- Architecture is very lightweight
- Required coding is just a few lines
- Can use the same code for all devices
- Integrates easily with Mongo, Angular, React, Vue, and more
- Eliminates the need for updates to mobile apps
3. Hapi.js
Hapi.js is the preferred framework for enterprise solutions. In fact, it was originally developed for Walmart’s Black Friday sales. It provides great tools, core API’s and extensive plugins and no external code dependencies. Simple and secure. Among its best features are the following:
- Secure setting
- Secure defaults out of the box
- Protection for server load
- Comprehensive authorization and authentication API
- Comprehensive set of plugins so middleware not needed
- Easy code readability and very few open issues
- Clean and easy-to-use interface
4. Socket.io
One of the best features of Socket.io is that it works on every platform, browser or device and has great reliability and speed on any of them. If clients want real-time analytics, instant messaging, and chatbots, this is the best framework to accomplish all of this with ease.
Socket.io is appropriate for clients of all sizes. Brandon McDonnel, an IT coordinator for Studicus, is very high on this framework: “We have a website, a web app, and a mobile app. And we depend upon constant communication and collaboration between and among our professional writers and our clients. Having used Socket.io for a development framework has given us all that we could ever want.”
Other benefits include the following:
- Document collaboration
- Can be accessed by a variety of programming languages
- Easy socket management and auto-generation of identifiers for sockets
- Can literally develop apps with about 200 lines of code
5. Koa.js
This is a relatively new framework, created by the software engineers behind Express. It is a smaller and yet powerful framework for web applications and API’s. Because middleware is not packages, they are increasingly streamlined. And developers can thus structure parts based upon need.
Her are key feature benefits:
- Very lightweight framework and architecture
- Uses functions of ES6 Generator
- Good for first-timers
- Lots of customization options
- Faster coding
6. Nest.js
This is a framework for building great and versatile server-side applications. It utilizes dynamic JavaScript. It consolidates the components of Object-Oriented Programming (OOP), Functional Programming (FP), and Functional Reactive Programming (FRP). This also utilizes Express. Developers have an out-of-the-box app design that includes ease of crafting testable, coupled, and viable apps.
Consider these key features:
- Lots of flexibility to use any other libraries, due to modular architecture
- Versatility with a fully adaptable ecosystem
- Takes advantage of the latest JavaScript features
- Great reliability
- Easier front-end development on AngularJS, because of the common use of TypeScript.
- Uses features of Express.js
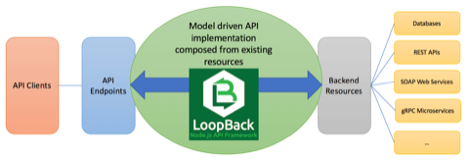
7. LoopBack.js
If you are looking for a framework that offers maximum freedom in end-to-end API assembly with almost no coding, LoopBack.js may be for you.
Related to back-end development, LoopBack provides simplicity in the incorporation of almost all databases, including MongoDB, SOAP, Oracle, MySQL, MS SQL, PostgreSQL and more.
What’s more, developers can assure their clients that they can run apps in-house or in the cloud, with the same smooth and effective operation. Here’s a model from LoopBack:

Some “big boys” are using LoopBack = GoDaddy, Sapient, and Bank of America, for example.
Here are the key features that developers will want to consider:
- Highly structured code
- Easy to connect data to browsers and all devices
- Great documentation that will give speed in development
- Supports numerous databases
8. Sails.js
Companies like Verizon use Sails.js, so it is obviously an excellent framework for large enterprises. One of the biggest benefits is it offers developers several critical blueprints, so they do not have to compose their own code.
Among the pros of Sails.js are:
- Many automated generators
- No additional routing is required
- Support for Socket.io
- Rest API’s can be built quickly
- Good with most all front-end technologies – Angular, Windows, Android/Java, React, and more
Other key features to consider:
- Project template generation is easy
- Middleware easily integrated
- No hassle handling HTTP requests
- Provides Object Rational Mapping (ORM) so all databases can be used
- Apps written solely in JavaScript
- Great professional support
9. Keystone.js
Here is an open-source, full-stack framework, created in MongoDB and Express.js. Numerous developers use it for crafting apps, sites and API’s. It is so popular because of its adaptability, lightweight architecture, and ability to be extended.
Check out the features and benefits:
- An auto-generated Admin user interface for content management
- Auto-generated GraphQL so you can connect to whatever frontend application you have developed
- Has fields built-in for numerous data types, as well as custom fields
- It’s open-source and free
- Support available on GitHub
- The website provides sample projects that can be used to scaffold your own projects
- Very customizable
- Very easy integration with lots of online platforms (Google Places, Mandrill, Cloudinary, etc.)
- Provided support for other frameworks and apps (WCF, JSP, ASP.NET, etc.)
10. Derby.js
Another open-source Node.js framework with a large community for support and discussion. It is based upon the Model-View-Controller (MVC) structure, and most developers like and use it for collective applications – both web and mobile.
Here are a few key features:
- Easy synchronization between browsers, databases, and servers time
- Is self-regulating regarding time that allows many users of the same app
- Lots of great editing options
- Automatic conflict resolution
Is This the Complete Best List?
Of course not. There are plenty of Node.js frameworks that come highly recommended by developers and credible reviewers. The bottom line is this: As a developer, you need to carefully look at the offerings of each of the frameworks and determine which will meet the needs of each of your clients and will allow you to meet those needs quickly and effectively. If you want more comprehensive information and reviews, check out what GitHub has to say.
Author Bio: Kristin Savage is a writer and blog contributor to a number of writing services, TrustMyPaper and Grab My Essay. She is also a researcher and lover of technology and contributes to a number of forums and blogs on trending topics.