Running builds as soon as code is pushed on Git is important and so much relaxing
Creating builds and upload manually every time takes time and efforts and more importantly it has chances to miss something. So auto builds after Git pushed is super solution for our problem, so let’s discuss Deploying sails js app to Azure with DevOps step by step.
Resources required in Azure
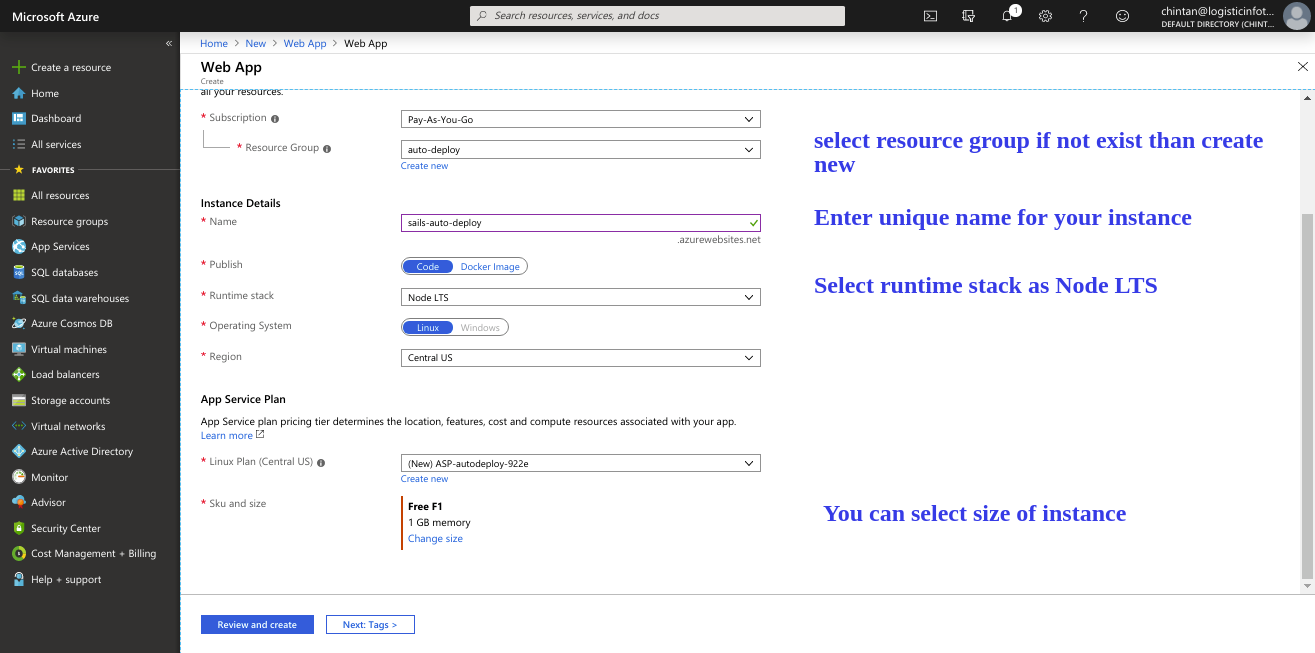
#1 App Service with Runtime Stack Node LTS

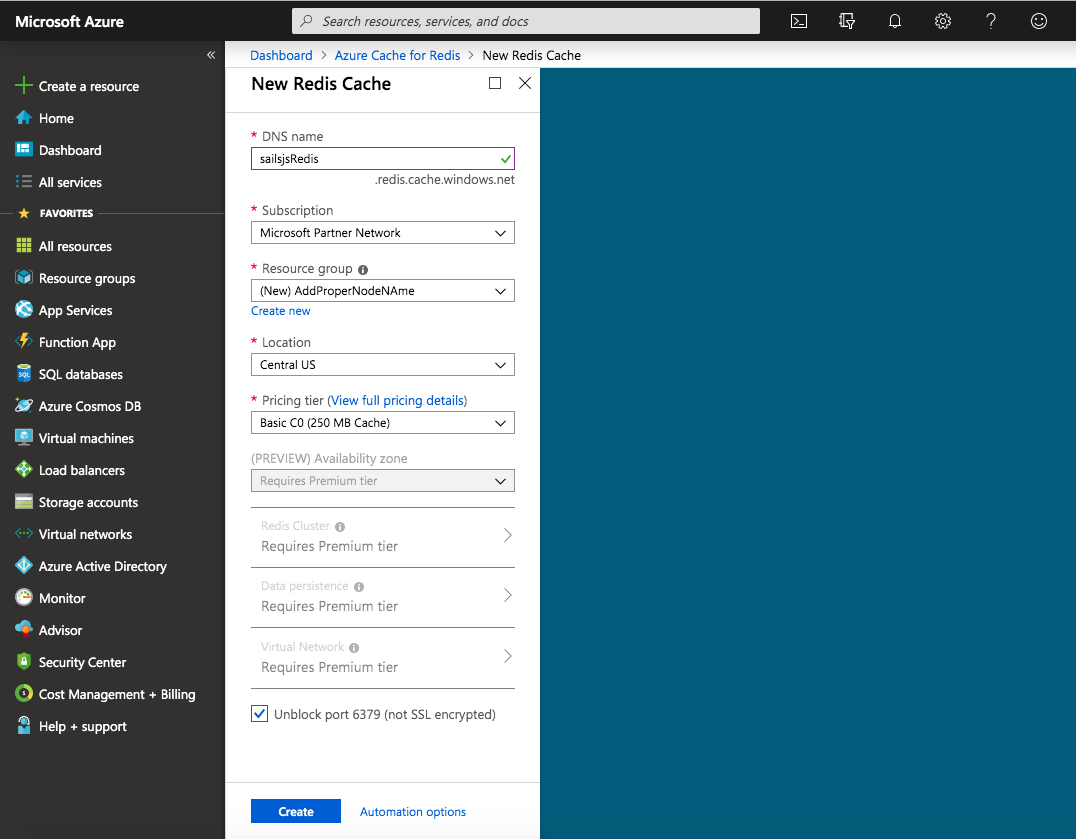
#2 Azure Cache for Redis (Use it as session in sailsjs)

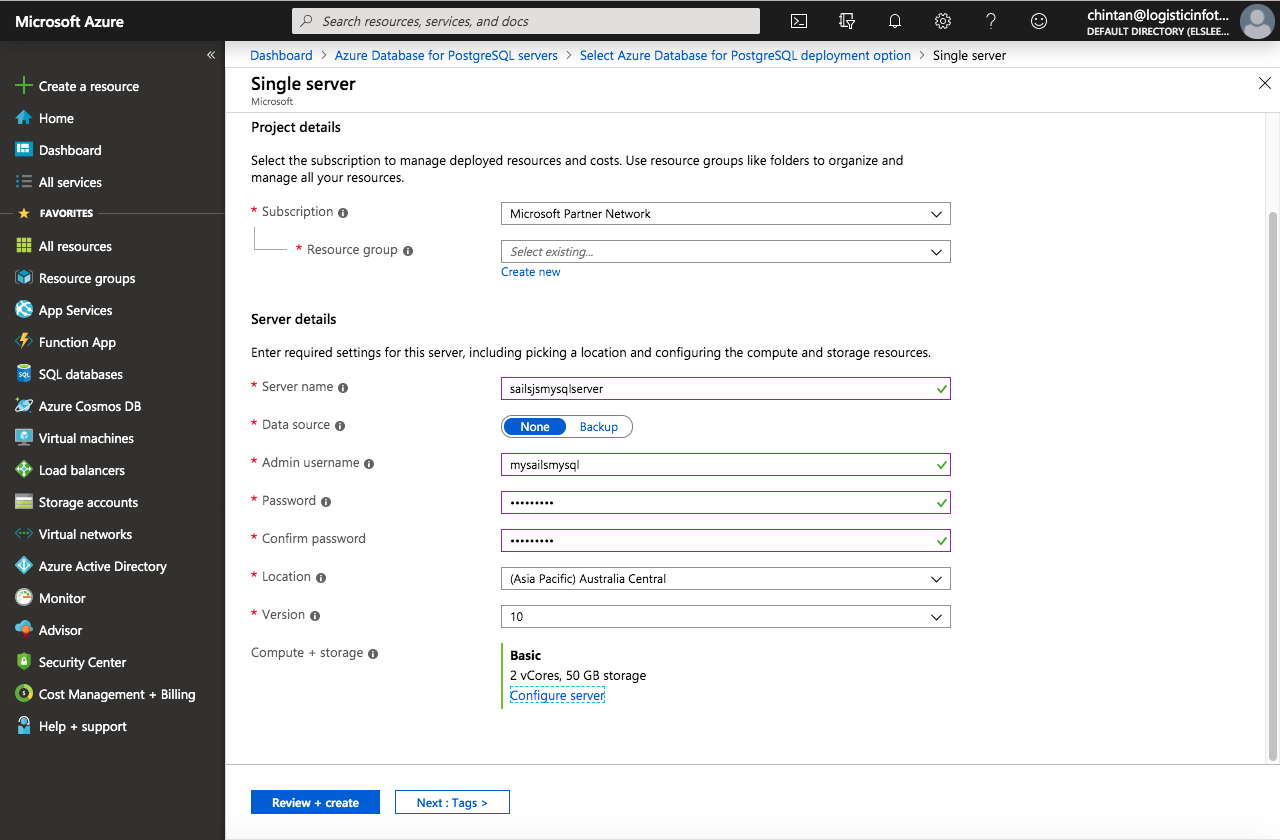
#3 Azure Database for postgres server

Once we have our desired resources created we can start with Deployment Centre in our App Service.
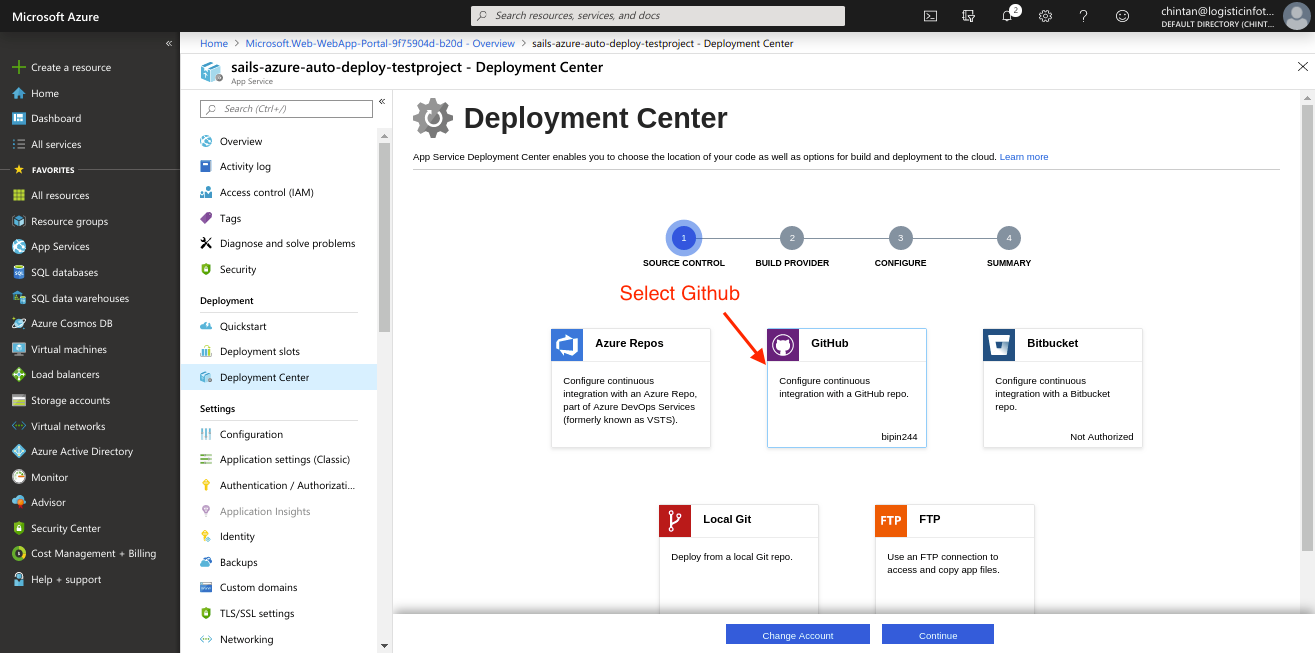
Deployment Center setup in App Service
Once our Nodejs App Service created go to
Deployment Center
> Select GitHub and Continue
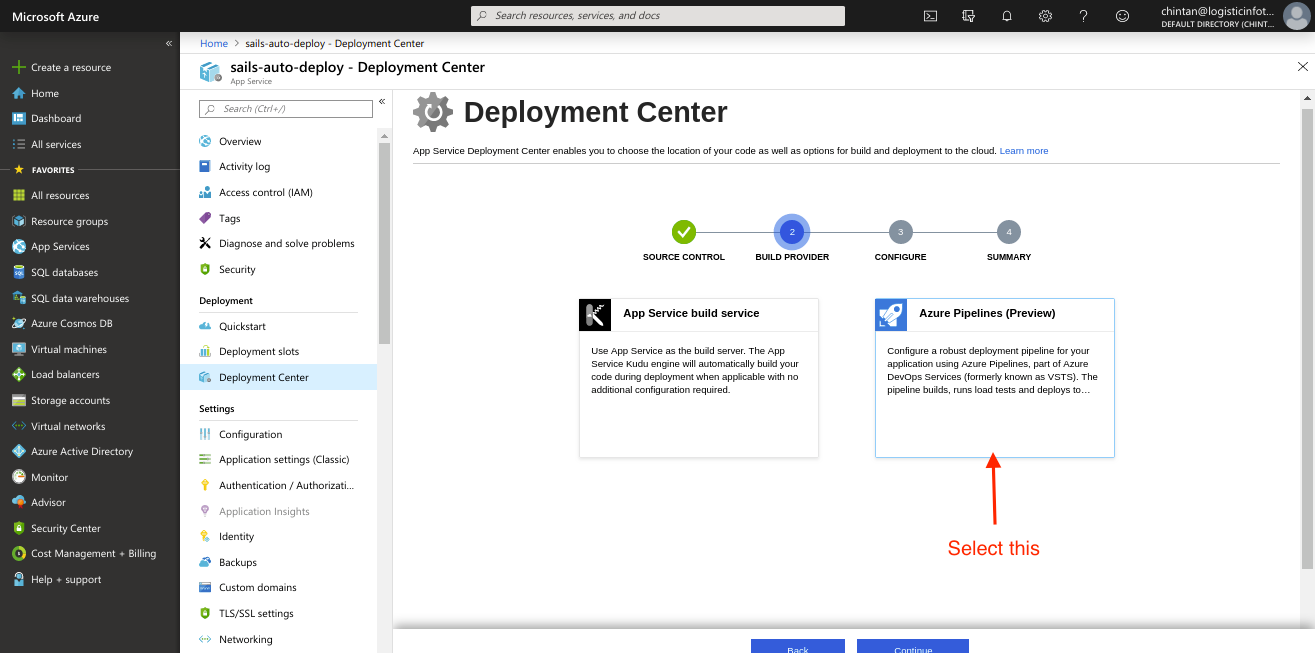
> Select Azure pipeline


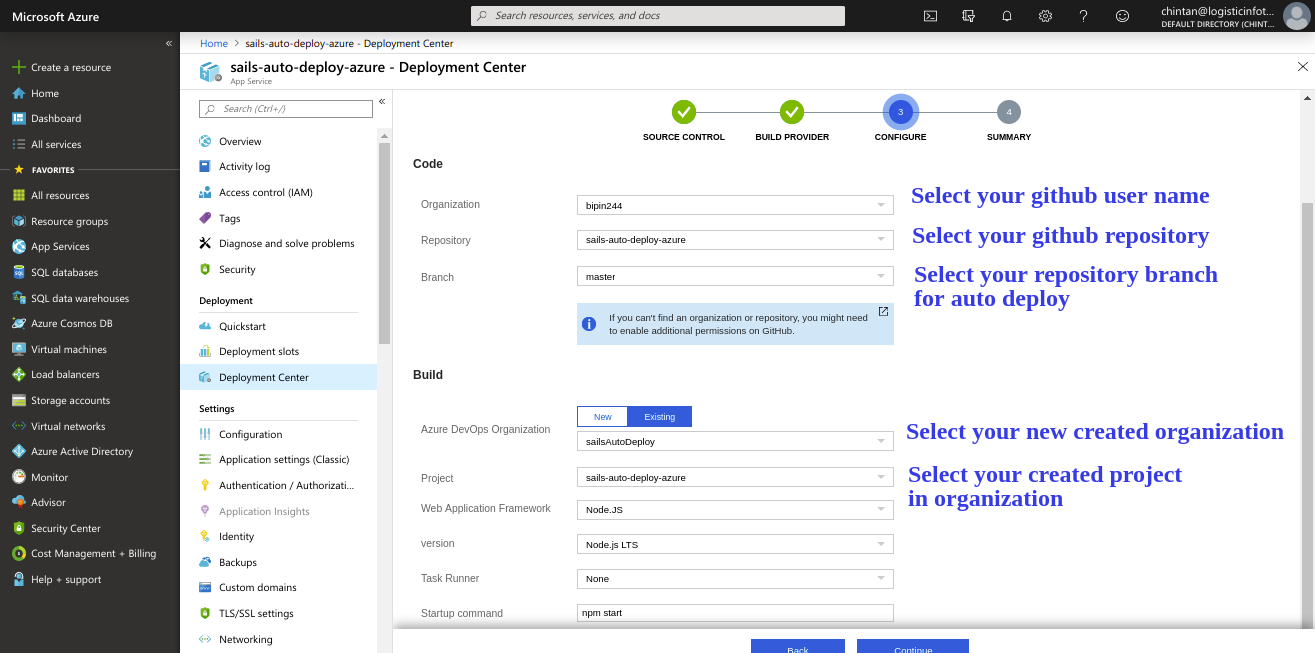
In third step Select Github Organization > Repository > Branch and Configure as below:

Once satisfied with settings click continue, Check summary and finish.
Azure DevOps Settings (https://dev.azure.com)
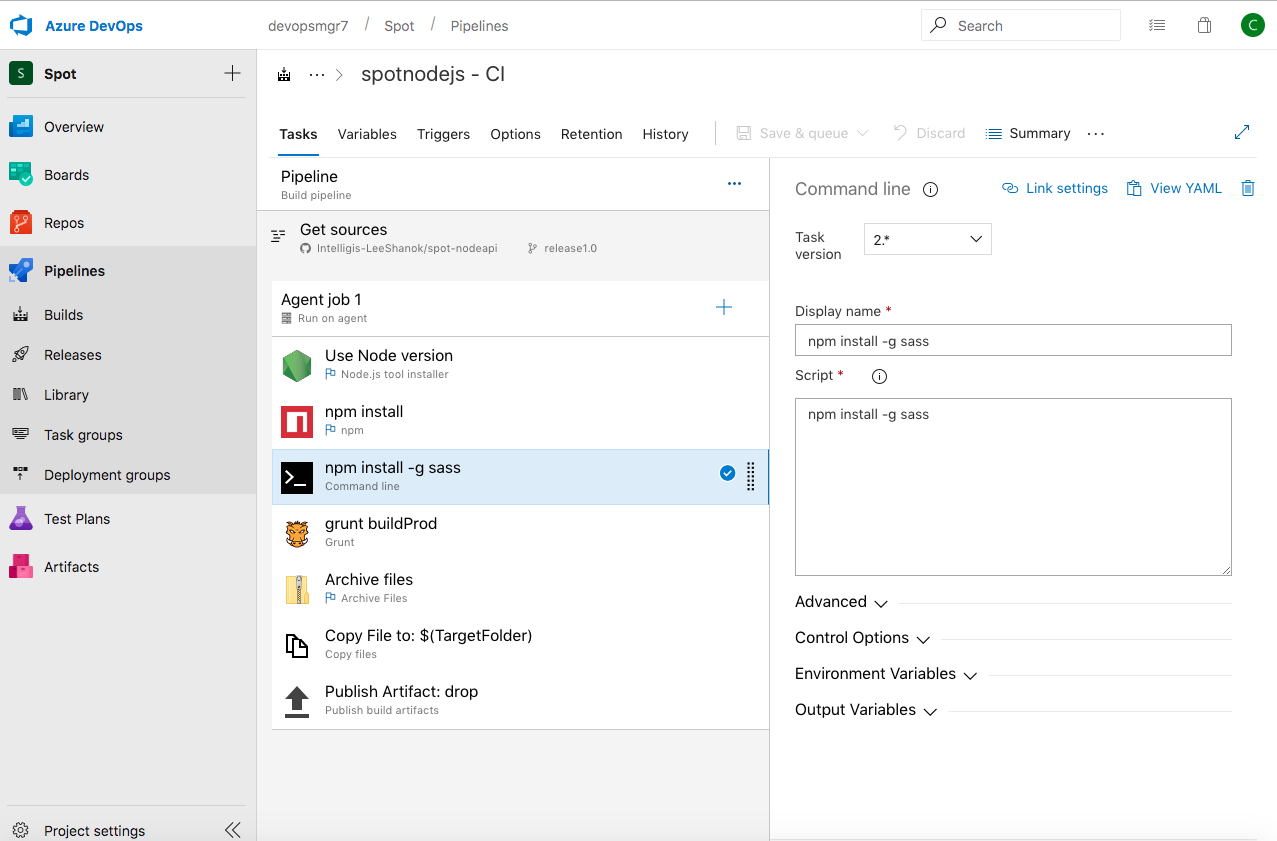
#1. For compiling SASS we need to add Interim Build Pipe line step like below:

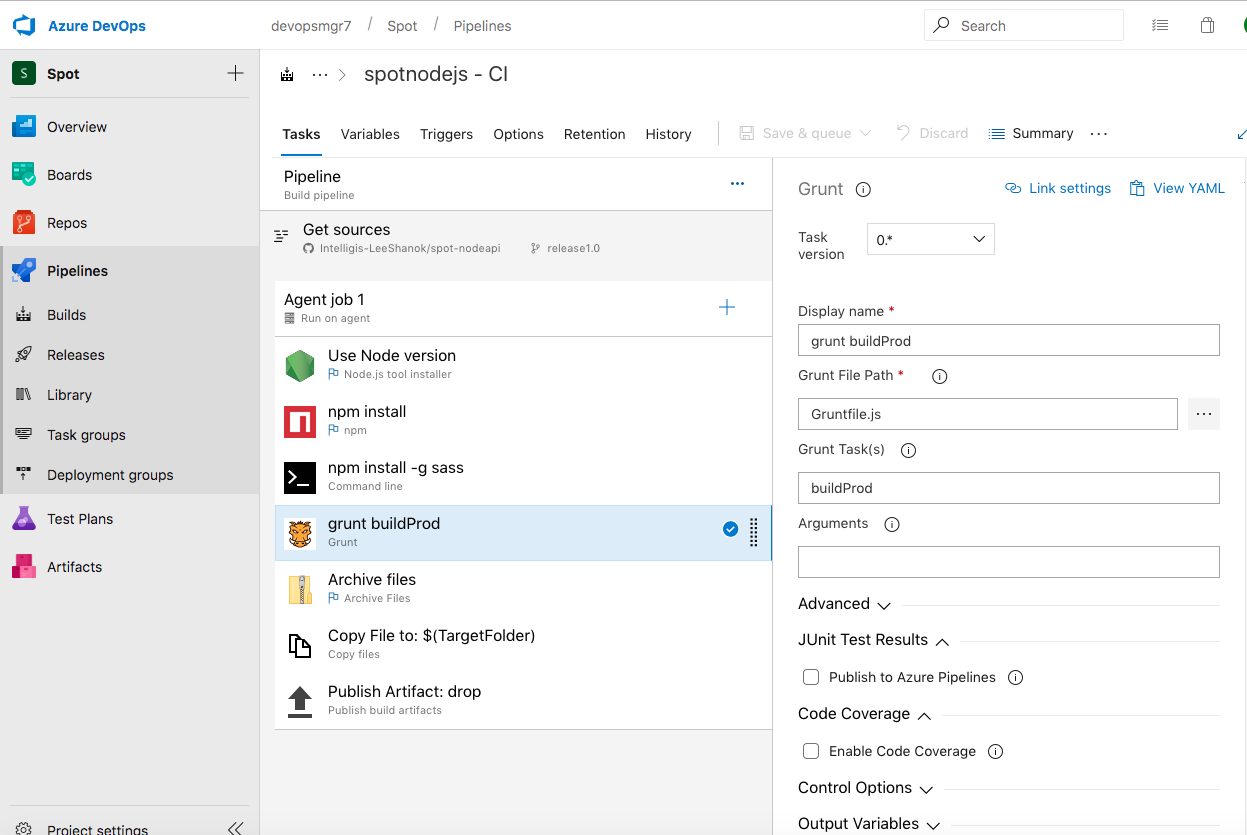
#2. Grunt Build process comes with sails to compile js/css assets:

A Few Quirks
#1. While Generating www folder through grunt buildProd we need to make sure to set public path in .sailsrc file like below:
{
"hooks": {
"grunt": false
},
"generators": {
"modules": {}
},
"paths": {
"public": "www" << Important step
},
"_generatedWith": {
"sails": "1.1.0",
"sails-generate": "1.16.0"
}
}
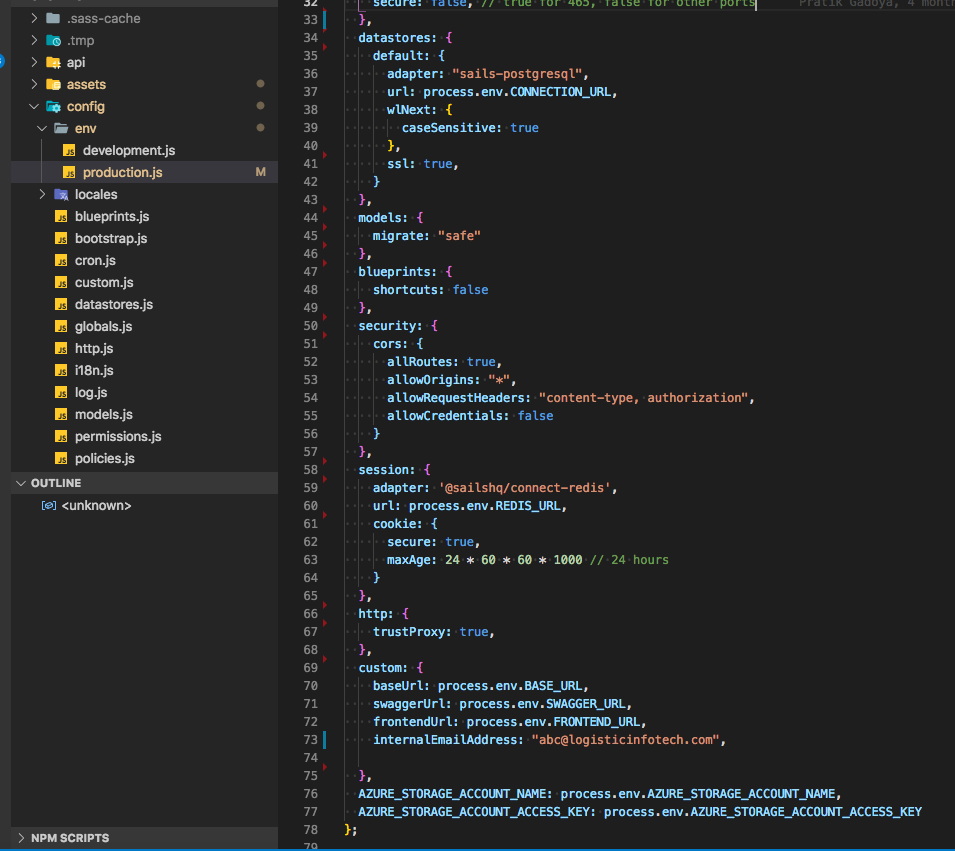
#2. In Azure with npm start it will always run in production, so make sure to keep your config/env/production.js file upto date
#3. For file upload we need to use Azure Storage as node app would be running inside docker and not allowing to create any files inside it.
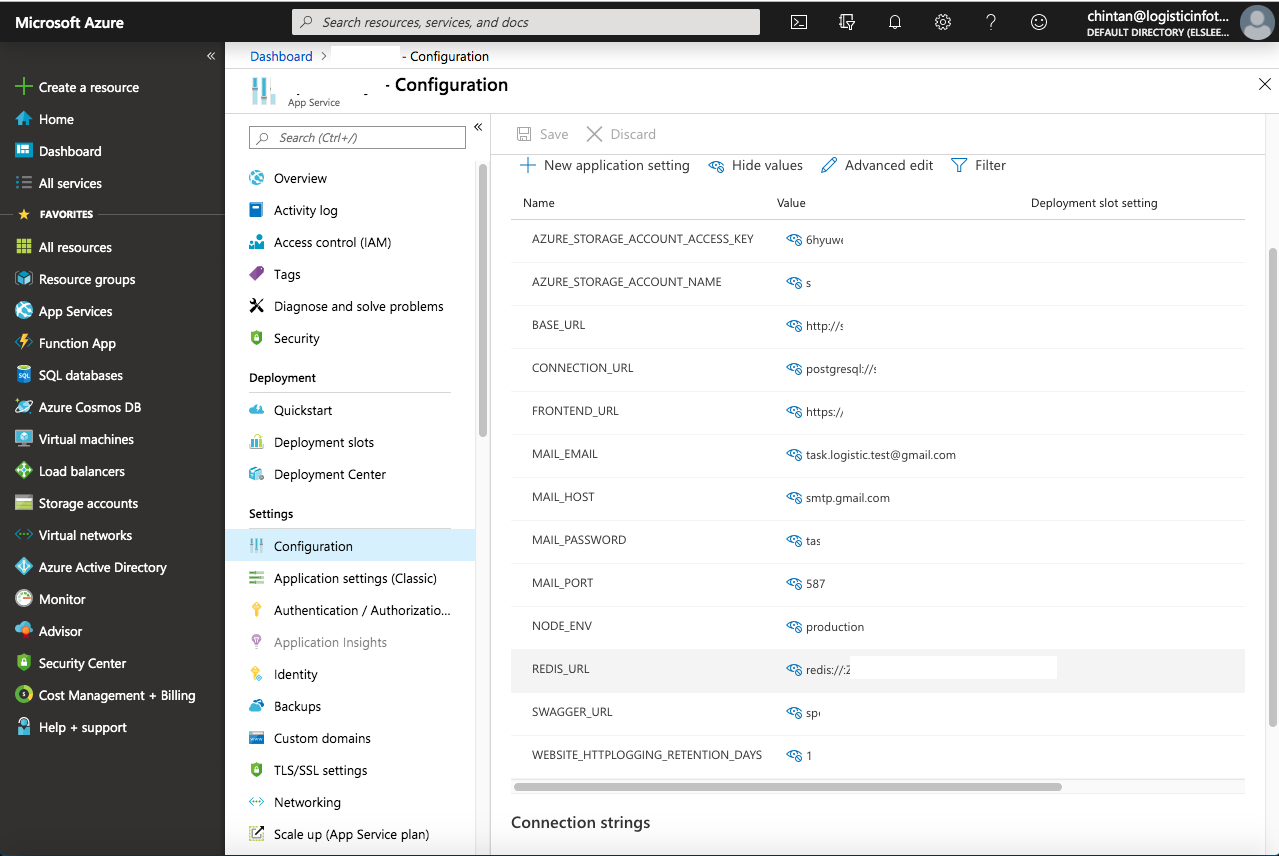
#4. Please use App Service Configuration to build config/env/production.js just like below screenshots:


Conclusion
While deploying sails.js app on Azure with DevOps, I got lots of small problems so I tried to describe them all here. Please comment if you find any problem while deploying sails js app to Azure with DevOps and I will answer as soon as possible. If I am missing any portion here, please suggest your thoughts.