

There are multiple ways to design React Native Application. In particular, grid adds better taste in app design. Grid makes design easy in case of alignment of different components. Not only it will help to design your react native application in better way but also it gives homogeneity between components used in application.
How to use?
Install dependencies
// Install npm npm i @logisticinfotech/react-native-grid // Link package react-native-link @logisticinfotech/react-native-grid
Setup with your project
Once project setup is done then open App.js and import contact library with below code.
import { Container, Square } from “@logisticinfotech/react-native-grid”
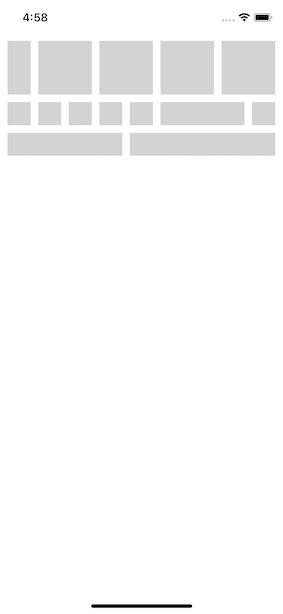
You can define your grid size and add accordingly in container as shown below.
render() {
return (
<Container>
<Square xSquares={9} ySquares={1}>
<Text>Lorem Ipsum dummy text. Lorem Ipsum dummy text. Lorem Ipsum dummy text.</Text>
</Square>
</Container>
);
}
Property
Container
height : To give height to the container in which all the other components occurs.
isNested : True if container is inside the another container.
backgroundColor : To give backgroundColor to container.
style : To give custom style to container.
Square
xSquares : Number of blocks you need horizontally.
ySquares :Number of blocks you need vertically.
backgroundColor : To give backgroundColor to Squares.
allowHeightExcess : True if height of your component will be dynamic.
fullScreenWidth : True if you want full screen width without marginHorizontal
style : To give custom style to square.
This library may help you to build great custom layout
Finally, here is GitHub code is ready to use.










