Music is part of life for everyone. Specifically while you are developer and developing application related to music you may need to fetch music files from your native library. In this article you will learn about React Native Music Library integration with your project.



How to use?
Install dependencies
Install library using below command:
npm install react-native-music-picker --save
Automatic installation
You can autolink library using below command,
react-native link react-native-music-picker
Manual installation
If you want to add this library manually with your project then you need to follow these steps for iOS and Android.
iOS
Go to ‘Info.plist’ and grant permission for media that is “Privacy – Media Library Usage Description” and add description for usage.
You can add library manually by following below steps.
- In Xcode, in the project navigator, right click `Libraries` ➜ `Add Files to [your project’s name]`
- Go to `node_modules` ➜ `react-native-music-picker` and add `RNMusicPicker.xcodeproj`
- In Xcode, in the project navigator, select your project. Add `libRNMusicPicker.a` to your project’s `Build Phases` ➜ `Link Binary With Libraries`
- Run your project (`Cmd+R`)
Android
Insert the following line in ‘AndroidMenifest.xml’ file.
```
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
```
Open up `android/app/src/main/java/[…]/MainActivity.java` – Add import com.reactlibrary.RNMusicPickerPackage; to the imports at the top of the file – Add `new RNMusicPickerPackage()` to the list returned by the `getPackages()` method
Append the following lines to `android/settings.gradle`
```
include ':react-native-music-picker'
project(':react-native-music-picker').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-music-picker/android')
```
Insert the following lines inside the dependencies block in `android/app/build.gradle`
```
implementation project(':react-native-music-picker')
```
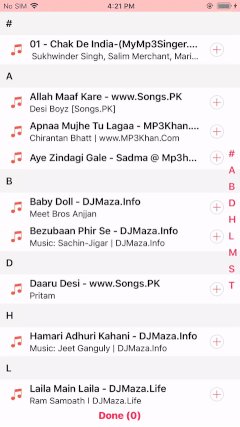
Usage
By following below code you can implement with your project.
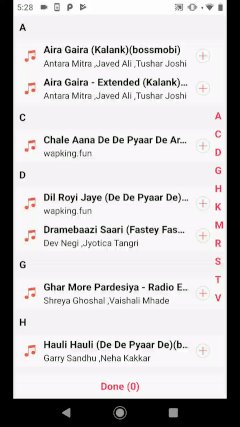
``` import RNMusicPicker from 'react-native-music-picker'; … … <RNMusicPicker /> ```
Properties
sectionContainerStyle(Optional) : This is use for the styling the sticky header container view. Default style is gin in the library and it is optional.
sectionTextStyle(Optional) : This is use for the styling the sticky header Text property. This is also optional and also set in library.
itemContainerStyle(Optional) : It is useful for styling the view of the song list for the display purpose. By default it is given in library and it is optional
songTitleStyle(Optional) : This is for styling the Text property of song name display in list. Default is as shown in library and it’s not mandatory.
songDescriptionStyle(Optional) : This is used to styling the Text property of song description display in the list. Default is as shown in the library and it’s not mandatory.
fastScrollTextStyle(Optional) : It’s for the Text property of fast scroll text styling.
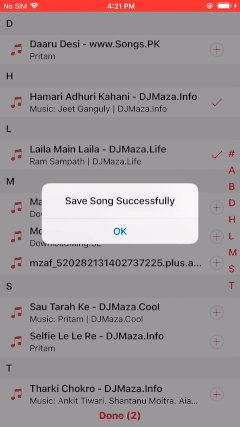
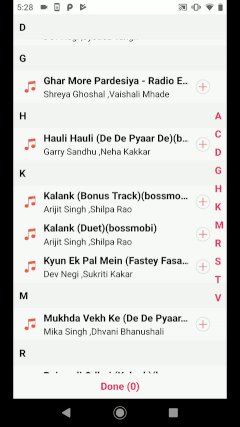
buttonContainerStyle(Optional) : We can use this property for styling the bottom “Done” button view.
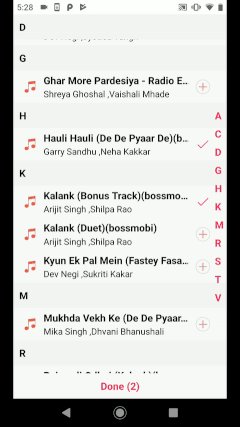
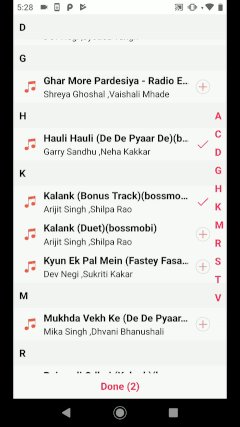
buttonTextStyle(Optional) : This property is useful for styling the bottom “Done” button text.
defaultSongIcon(Optional) : It’s for the default music icon that is display in the library. Default icon is music note icon.
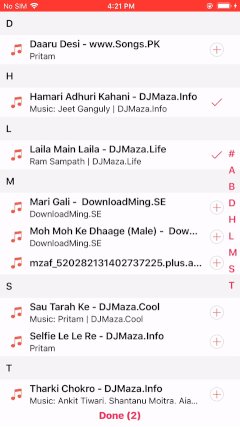
defaultAddIcon(Optional) : It’s for the default add icon that is display in the library. This icon is visible when music is not selected for the save. Default is add icon with circle border.
defaultTickIcon(Optional) : It’s for the default tick icon that is display in the library. This icon is display when music is selected for the save. default icon is right tick mark.
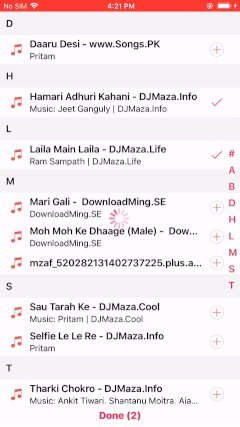
loaderColor(Optional) : This is used for the changing color of the loader. This loader is displayed when you fetch the all music list and also when you save music list. default color is “#F9325E”
This library may help you to build great custom layout