AngularJS is a structural framework for a dynamic web application. This framework is a JavaScript based open-source front-end web framework that is maintained by Google and a community of individuals and corporations to address the many challenges that is encountered in developing single pages applications. It lets you use HTML as your template language and it lets you extend HTML’s syntax to express your applications components clearly. AngularJS’s data binding and dependency injection eliminates much of the code you would otherwise need to write. We are an AngularJS Development company that are skilled in JavaScript and also have the Knowledge and theoretical experience of software building. When you hire an AngularJS developer, our duties include making of designs and technical decisions for AngularJS projects. We also write tested and documented JavaScript’s, HTML and CSS.
We have a perfect understanding of this framework and also we are excellent JavaScript programmers. We develop a first class codebase using Angular best practices. We implement a complete user interface in the form of a mobile and desktop web app. A business that needs to improve its interactive websites and applications goes for this JavaScript framework


Some of the benefits of AngularJS development services:
- Feature-rich internet application
- Simple architecture and Transparent process
- Easier and Faster development
- Lightweight and robust
- Two-way data binding
- Cost effective solutions
- Real time update at affordable budget
Reasons You Should Get an AngularJS Developer:
-
We are dedicated to developing interfaces for Modern Rich internet apps with the aid of front end tech.
-
We perform product analysis and developments tasks of increasingly complex nature which would require extensive research and analysis.
-
Also we ensure that your applications are working at a very high level of performance.
-
We develop application codes and unit test for your AngularJS and also Web services.
-
We also make provision for real time updates and we are also very pocket friendly.
-
The two-way binding feature of AngularJS is its most notable feature. Templates are rendered in plain HTML according to the data that is contained in the scope defined in its model.
-
We provide the structures for the journey of building an application, from the designing of the UI, through writing the business logic, to testing.
-
We would decouple the client side of your applications from the server side. This would allow the development work to progress in parallel, and also allows for reuse of both sides. As a AngularJS Development Company we are using following features as well:-
Angular Universal
The angular universal serve as that first view of your application on Node.JS, .NET, PHP and other servers. There is also a near-instant rendering in HTML and CSS
You will instantly see a server rendered view, which improves performance, speed and the overall user experience. Performance is important factor for any good AngularJS Development Company.
The most exciting thing about angular universal is that, it support multiple server technologies. A sure way to maintain reliability, flexibility and efficiency is through Server-side pre-rendering. With this all search engines can access your content.
Angular Lazy Loading
This provision allows for processing of loading modules(images, videos, documents, JS, CSS, etc) on-demand.
Response time and resources consumption remains the most important concepts of application performance. Problems can arise from anywhere, but it is highly important to find and address them before they occur. The prospect of Lazy Loading in Angular reduces the risk of some web app performance problems. Lazy Loading does well to check the concept of:
Response Time; which is the amount of time it takes the web application to load. Plus the amount of time the UI interface responds to time code splitting.
Resources Consumption:We are aware that Humans are impatient creatures. If a website takes more than 3 seconds to load, sincerely, 70% of us will give up. Web apps should never take this long to load. In order to reduce the amount of resources loading, lazy loading loads the code bundle necessary in ample time.
Lazy loading speeds up our application load time by splitting it into multiple bundles and loading them on demand.
Angular Internationalization
Internationalization is the process of designing and preparing your app to be used in several languages. It involves the process of translating the language of your app into specific languages for particular locales.
There are several aspects of internalization handled by Angula, some of them include:
-
Displaying dates, number, percentages, and currencies in a local format.
-
Preparing text in component templates for translation.
-
Handling plural forms of words.
-
Handling alternative text.
Angular CLI can also be used to generate most of the boilerplate necessary to create files for translators. Using this would make it easy to publish your app in multiple languages. After you have set up your app to use i18n, the CLI can help you with the following processes:
-
It would help you extract local text into a file that you can send out to be translated.
-
It helps create multiple language versions of your app.
-
Will also help to build and serving the app for a given local making use of the translated text.
Component-based application structure
Multi-tier applications brought several new trends to the software development process. We are now shifting our thinking from good, proven, "old-fashioned" object-oriented design to new component-based design. Component-based design has been able to bring a new angle to the game. There are several components which should be written based on a peculiar component standard (COM, JavaBeans, Enterprise JavaBeans, Cobra, etc.)These should be readily pluggable by a tool and/or application. Components do not only encapsulate a peculiar unit of functionalit, but has that discoverable structure/interface. These can be used by other components, applications, development tools or even component servers.
The benefits of object-oriented design and component-based software development can be listed as follows:
You can be able to reuse software. This allows you to save money in the development phase of software projects, i.e., the more components you reuse, the less effort you have to put in development. How often a component is used in an application determines how valuable it would become.
Reusable components makes application developers to customize applications even without the cost of long development cycles.
Lastly, reused software components have fewer bugs because they are used more often so errors are uncovered and corrected.
Our Angular JS Portfolio
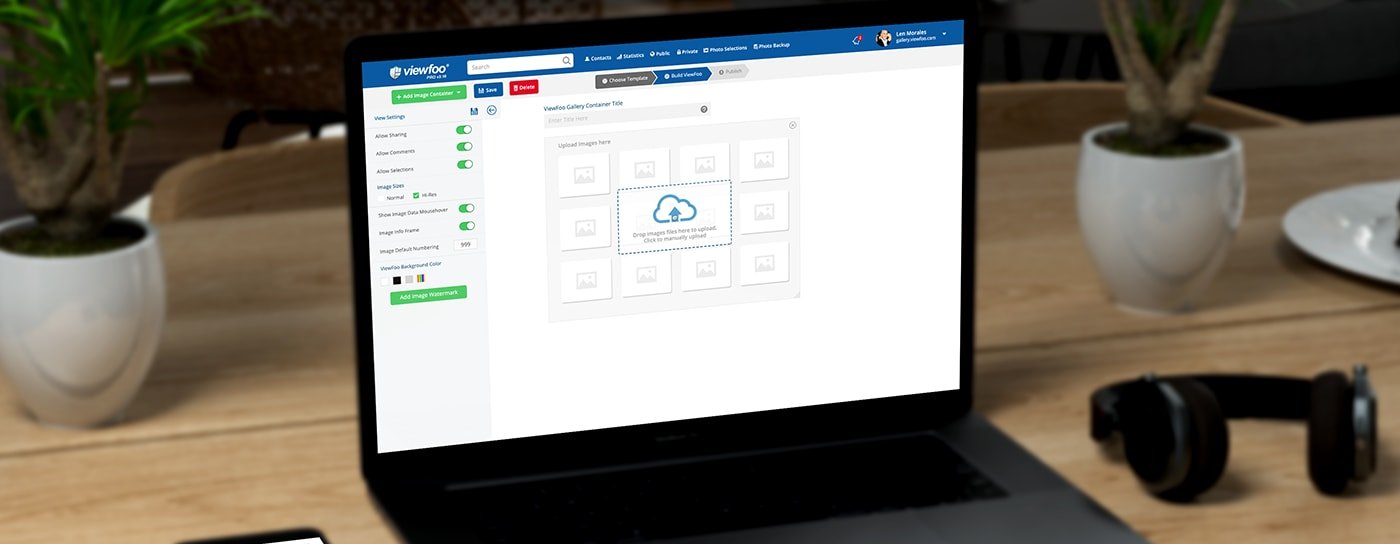
ViewFoo
ViewFoo Pro is an application exclusively built for photography that is loaded with features that will empower you and your business. Use it as your primary photography public portfolio or in addition to your current website. Your clients will lov...
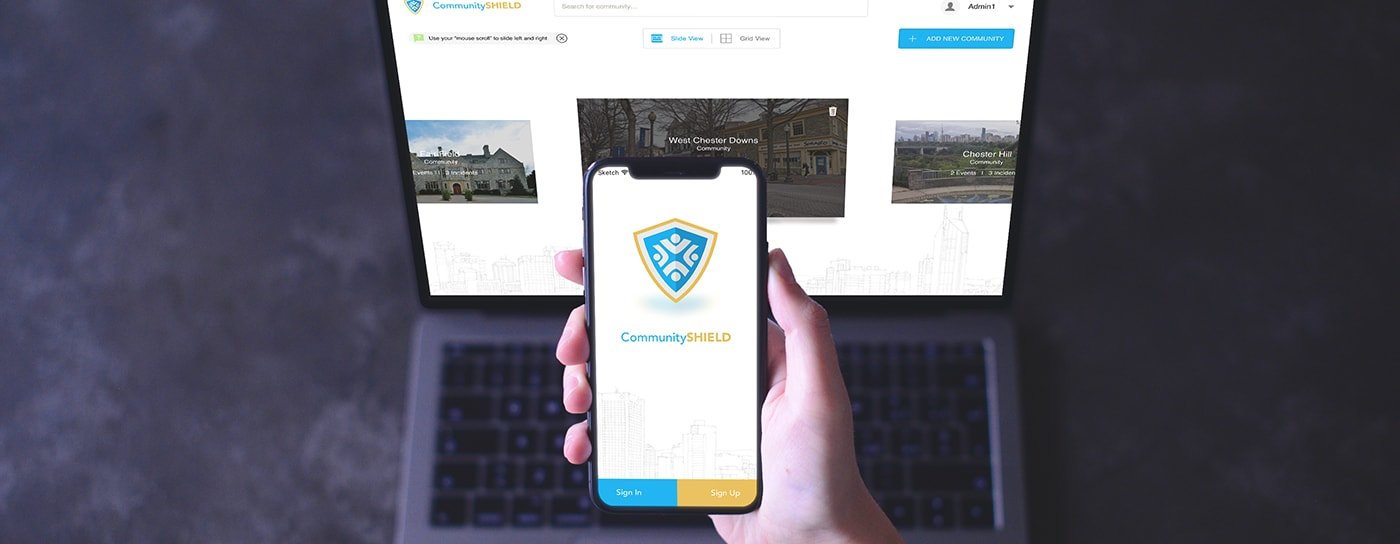
Community Shield
Community Shield is a community security app for geo-fenced communities to report and track suspicious activity and incidents. Make your community a safer place.
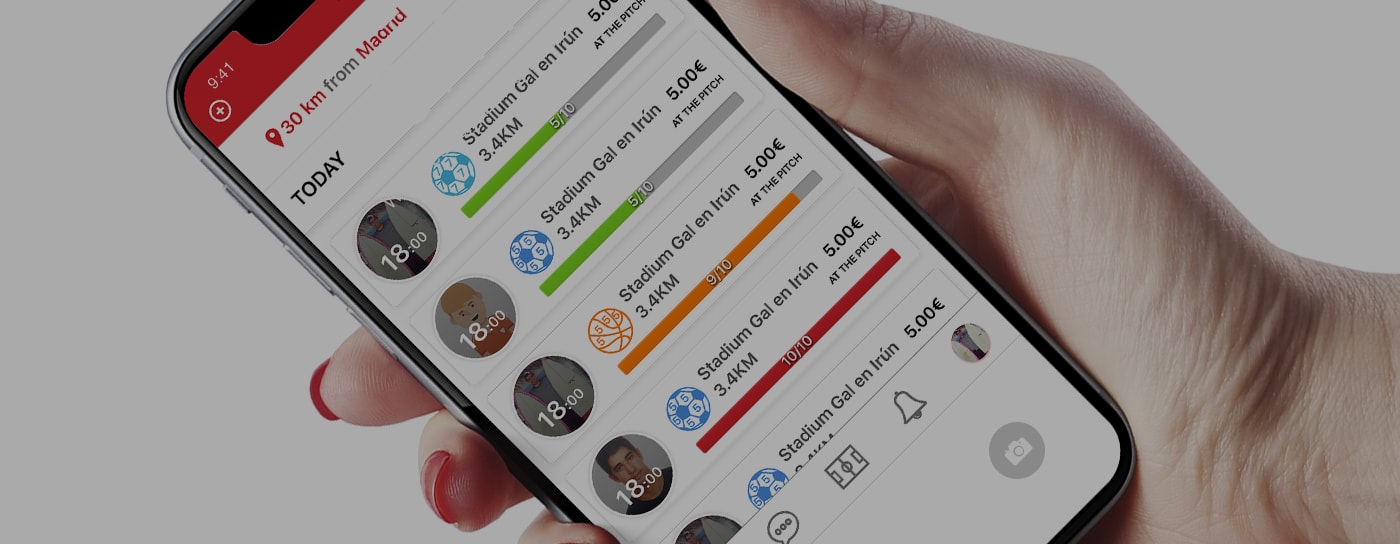
...TEEM
With Teem Players app you can find upcoming games around you, join them and practice your favourite sport. You can also organize games yourself, invite your friends and other players to join them.
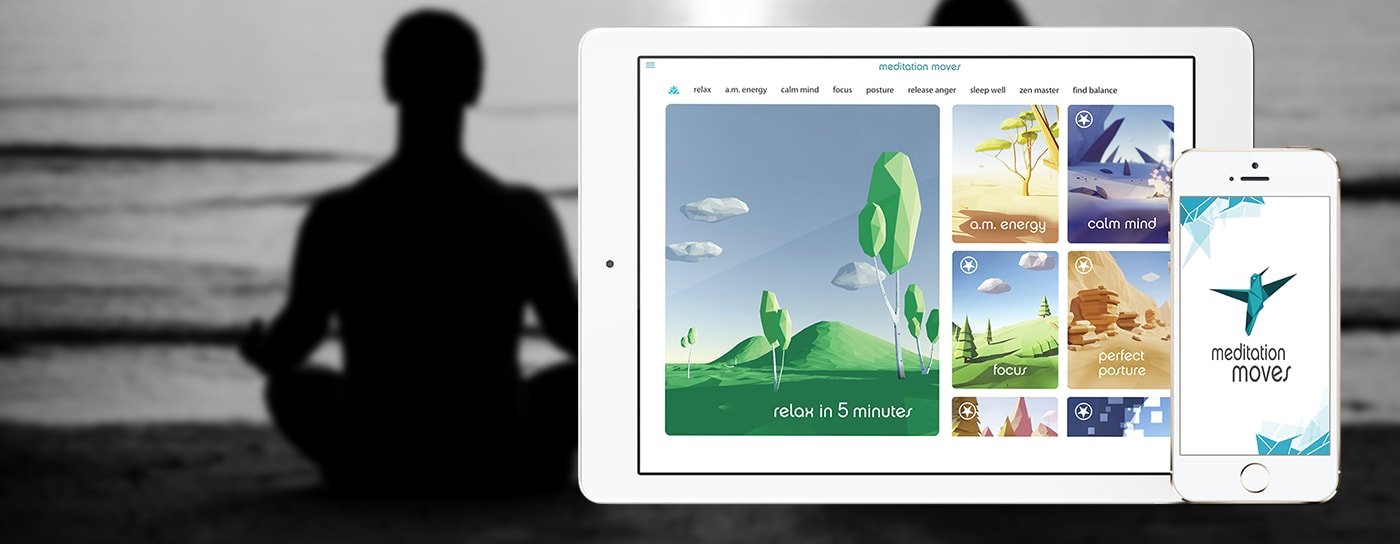
...Meditation Moves
Meditation Moves offers a new approach to mindfulness training using simple moves from tai chi and qi gong, teaching correct breathing and body alignment in a short format that is easy to integrate into everyday life.
iSecretShop
Businesses everywhere are desperate for vital consumer feedback – and they pay for it. Now, with iSecretShop on your phone, they pay YOU.
...