
As you know before the release of Sketch in the market there was no alternative for Adobe Photoshop. Nowadays Sketch app is being a very popular alternative to Adobe Photoshop. In this article, you will learn about a few useful Sketch plugins that will reduce your time for beautiful design. Before we start let me write a few words about Sketch.
“Sketch is an outstanding UX/UI and Visual Design tool that is fast, easy to use and a great alternative to adobe applications. This design program is cutting edge and empowers users in Visual Design, UX, Vector Graphics and more. This bootcamp will help designers with little or no experience be effective and resourceful users of Sketch”
In short, I can say Sketch is popular design tool to create web-page, app-screen, logos, icons etc, and it’s very easy to use for anyone.
In this article, you will learn about below plugins:-
1. Map Generator
2. Copy and Paste Shadows.
3. Material Design color palettes
1. Map Generator
For web design, you may need to use map mostly on landing or contact us page. Thanks to Map Generator Plugin which provides a great and easy way to draw maps on your design. Map Generator provides a way to draw beautiful Map with few steps only. Using this plugin you are able to draw Mapbox and Google Maps as you see in below images.
It’s easy to install. Just download and double click to open the file and now enjoy your plugin in your Sketch application.
How it works!
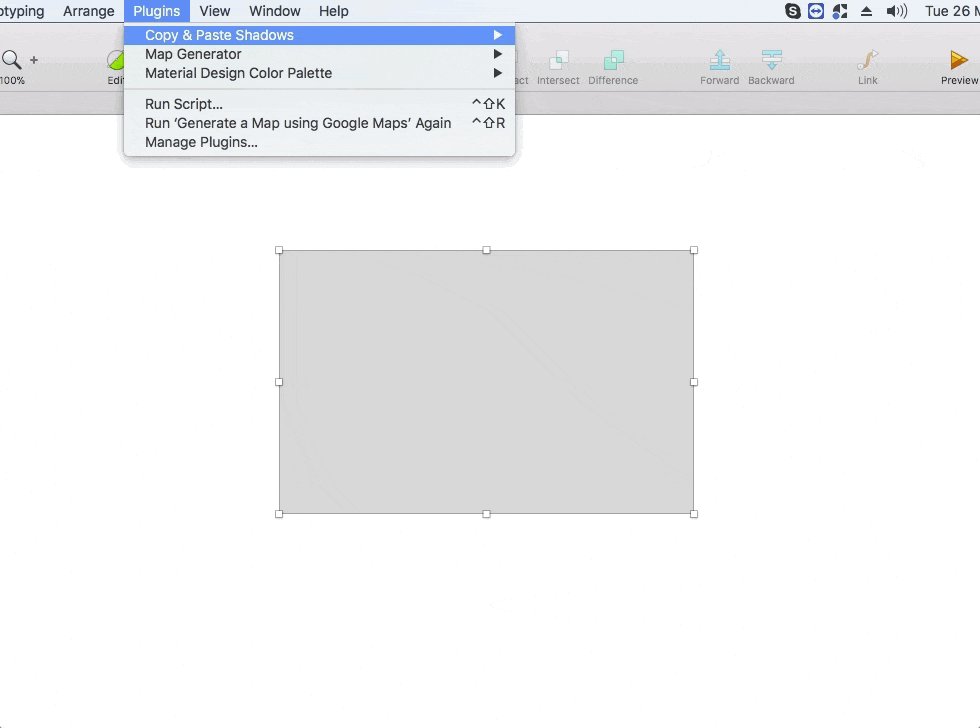
First, you need to create your shape and select it.
MapBox
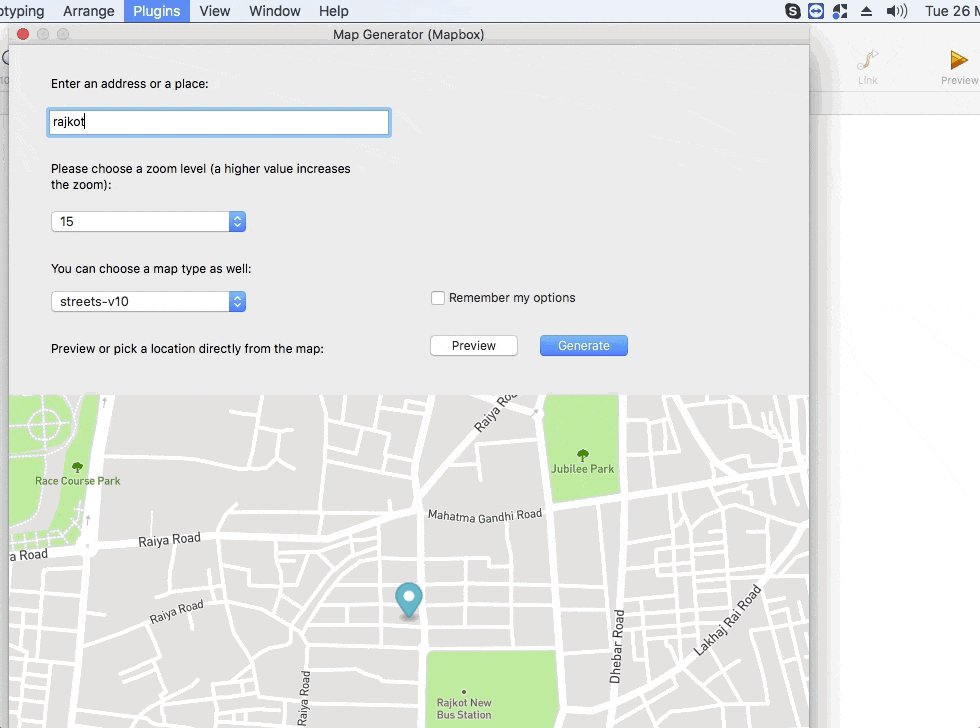
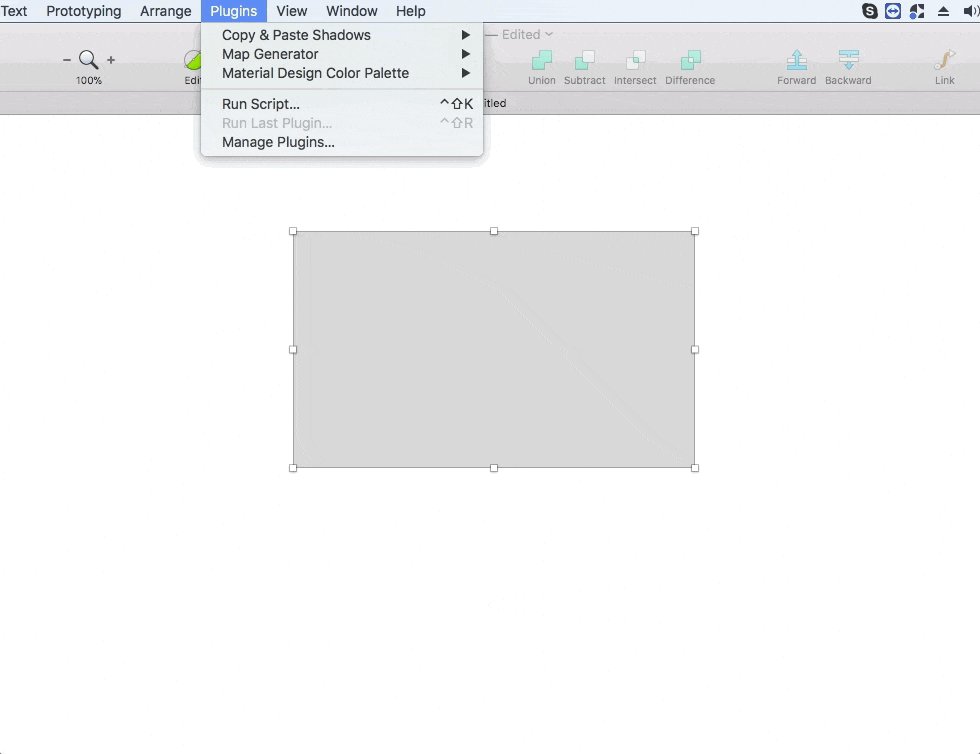
Plugins > Map Generator > Generate a Map using Mapbox
Shortcut: Shift+Cmd+B
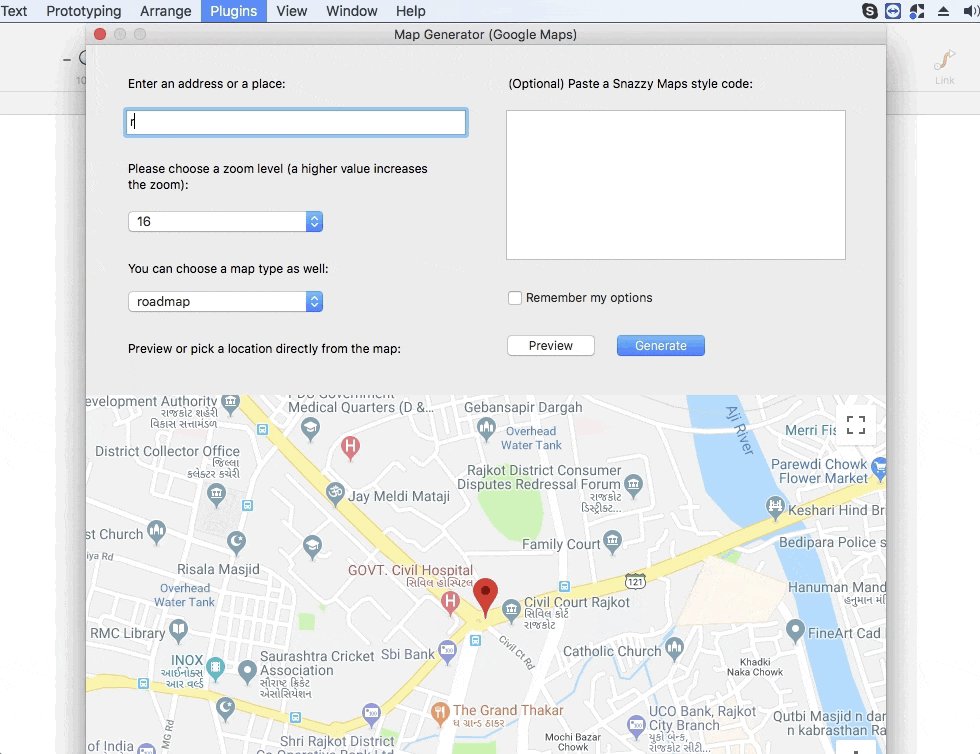
Choose the location, styling and zoom.
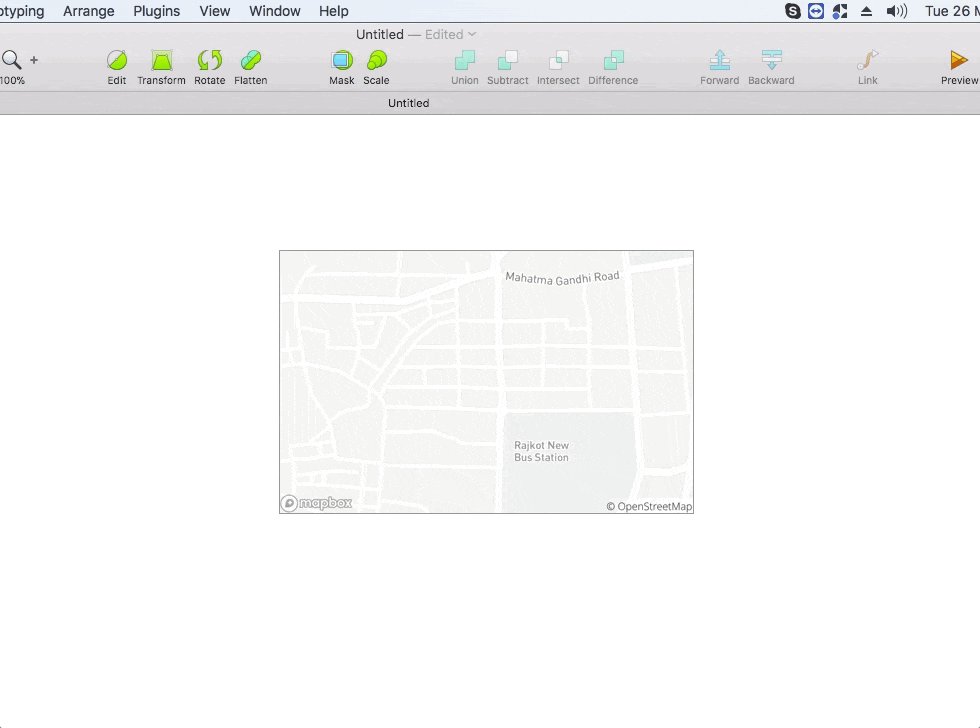
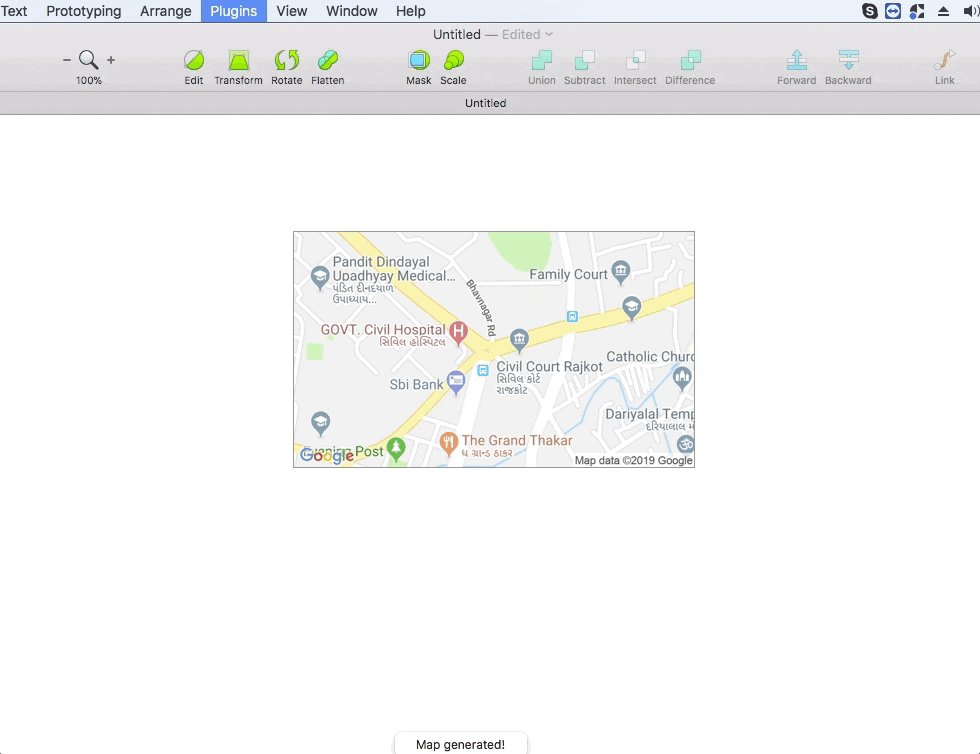
Finally! The shape will be filled with a map.

Google Maps
Plugins > Map Generator > Generate a Map using Google Maps
Shortcut: Shift+Cmd+M
Choose the location, styling and zoom.
Voila! The shape will be filled with a map.

2. Copy & Paste Shadows
You may encounter many places where you need to use common shadow property for other new design elements. Copy & Paste Shadows plugin provides a great solution to this problem.
How it works!
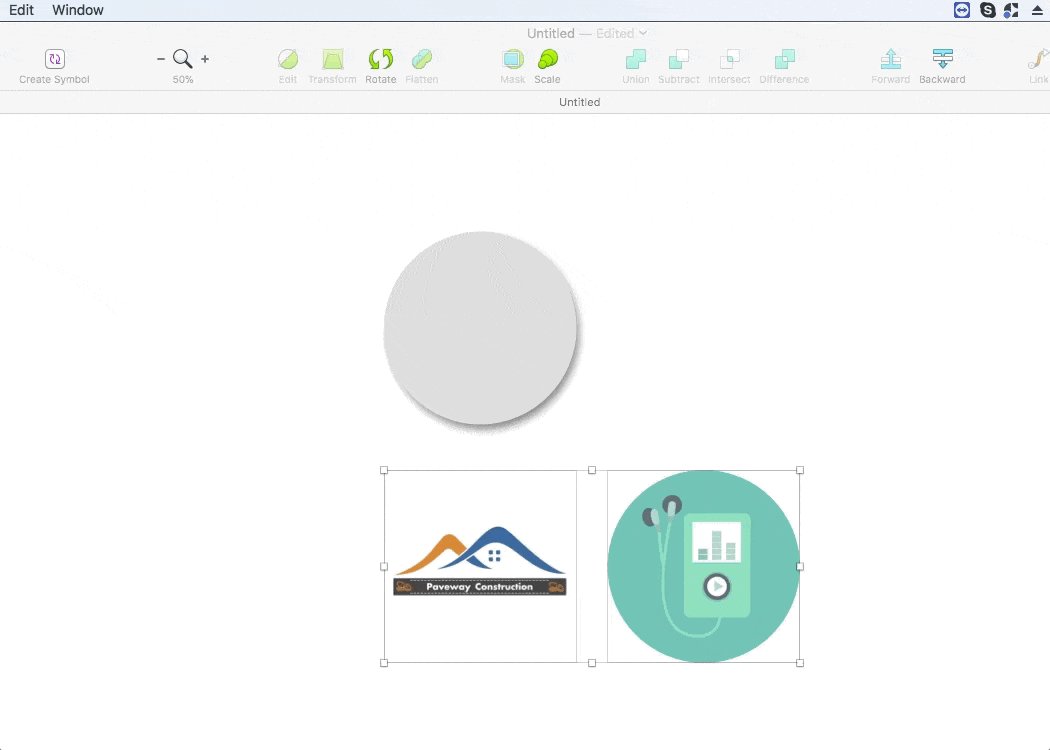
First, you create your shape and give shadow just one time and use this shadow in your Artboard and other elements anywhere.
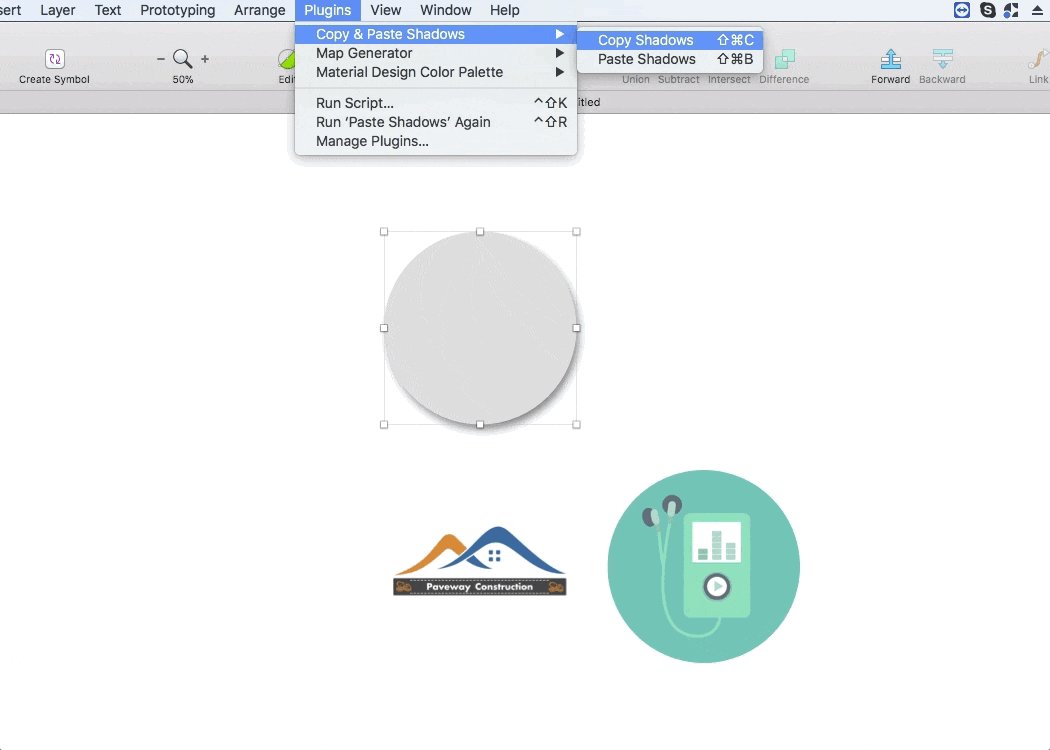
Plugins > Copy and Paste Shadows > Copy Shadows
Shortcut: CMD+SHIFT+C
Choose your shadow element.
Copy Shadows
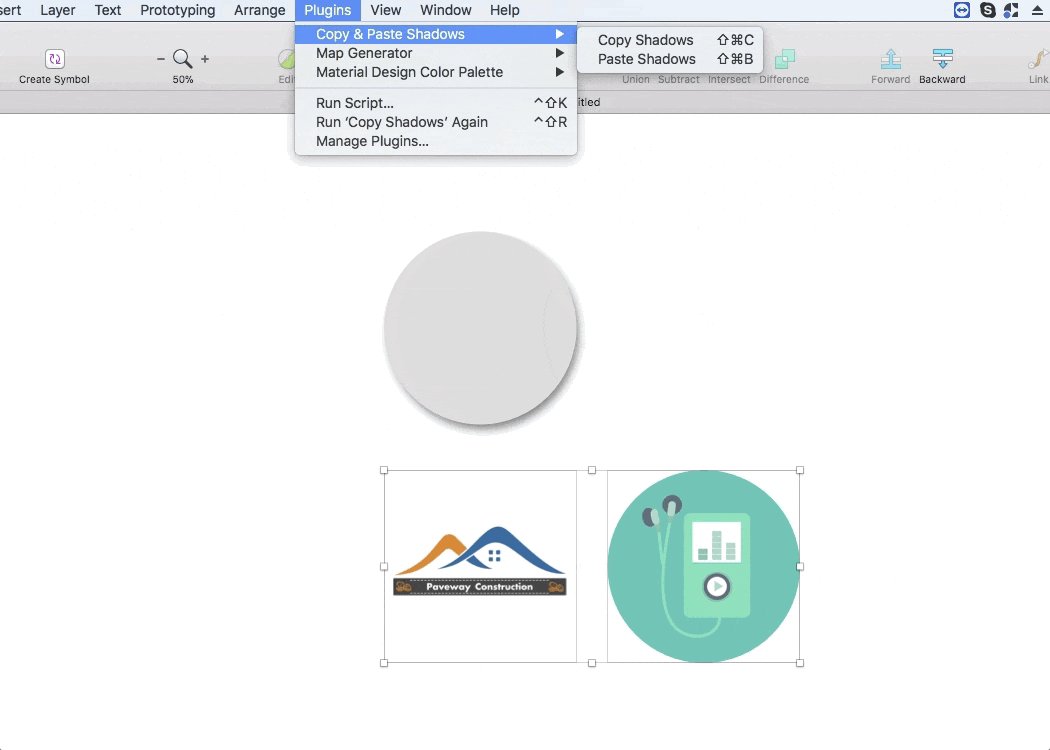
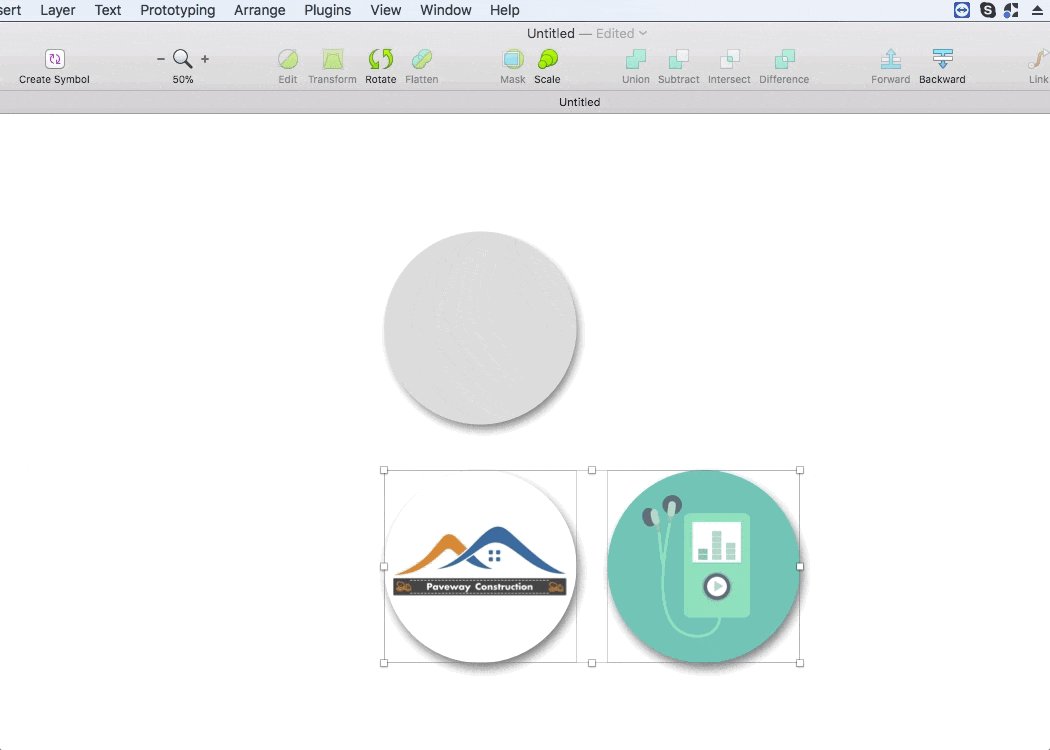
Shortcut: CMD+SHIFT+B
Choose your shadow element to give shadow.


3. Material Design Color Palettes
Use to select the color and the palette will appear.
How it works!
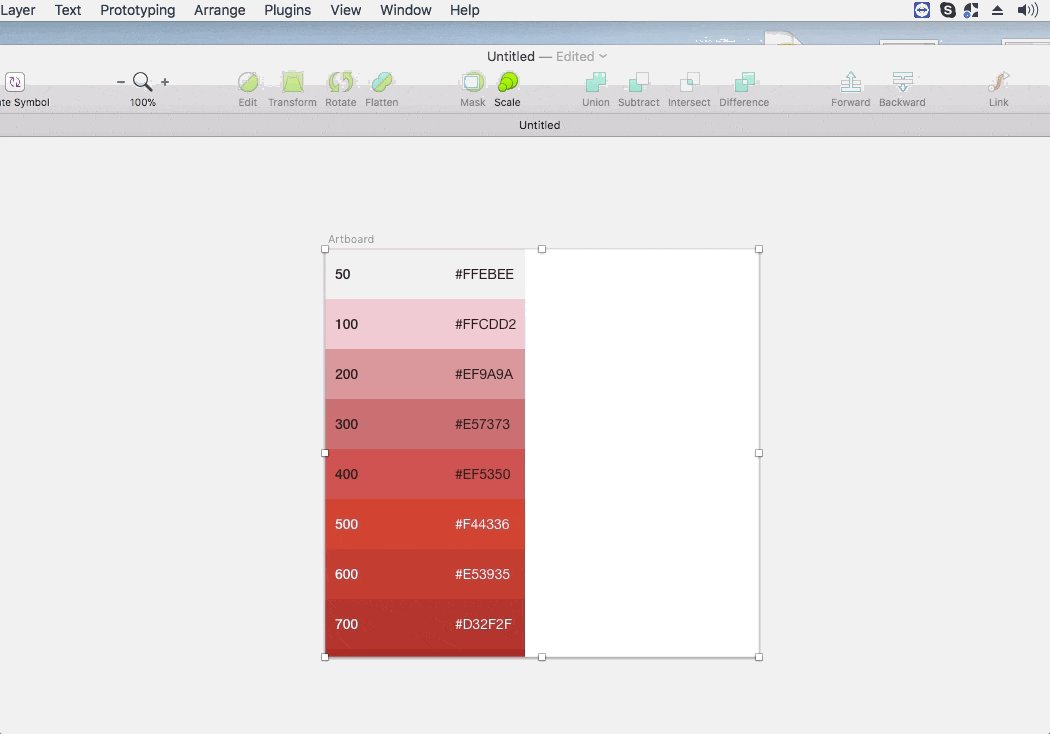
First, you create your artboard and select plugins menu -> Material Design color palettes then add your artboard to your selected option like HUE then display color palette in your artboard.
Plugins > Material Design color palettes > HUE
Shortcut: CMD+SHIFT+H
Choose your project related colors.

Lastly you can say that plugins make design faster and easy, so you can utilise your precious time for another great creativity.